Aligning text in Canva for a polished look is crucial for professional presentations. Initially, precise text positioning enhances readability and aesthetics. Canva offers multiple alignment options: left-align, center-align, right-align, and justify. To justify text in Canva, select the text box, click “Justify” under alignment.
This evenly spaces text between left and right margins, giving a clean appearance. Adjusting justification ensures text aligns seamlessly with design elements, empowering creation of visually appealing layouts for digital and print media.
Learning text justification in Canva enhances project presentation. Firstly, understanding alignment nuances improves visual flow control. Canva’s intuitive interface simplifies text alignment adjustments. Choosing justify ensures neat alignment of text block edges.
This contrasts with left-align or center-align, which may unevenly distribute text. Mastering text justification equips essential design skills for professional documents, presentations, and graphics. Whether crafting flyers, social media posts, or business cards, mastering text justification adds sophistication to Canva projects.
Watch:How to Create a Split Color Text Effect in Canva
Justify Text in Canva
Here’s how you do it;
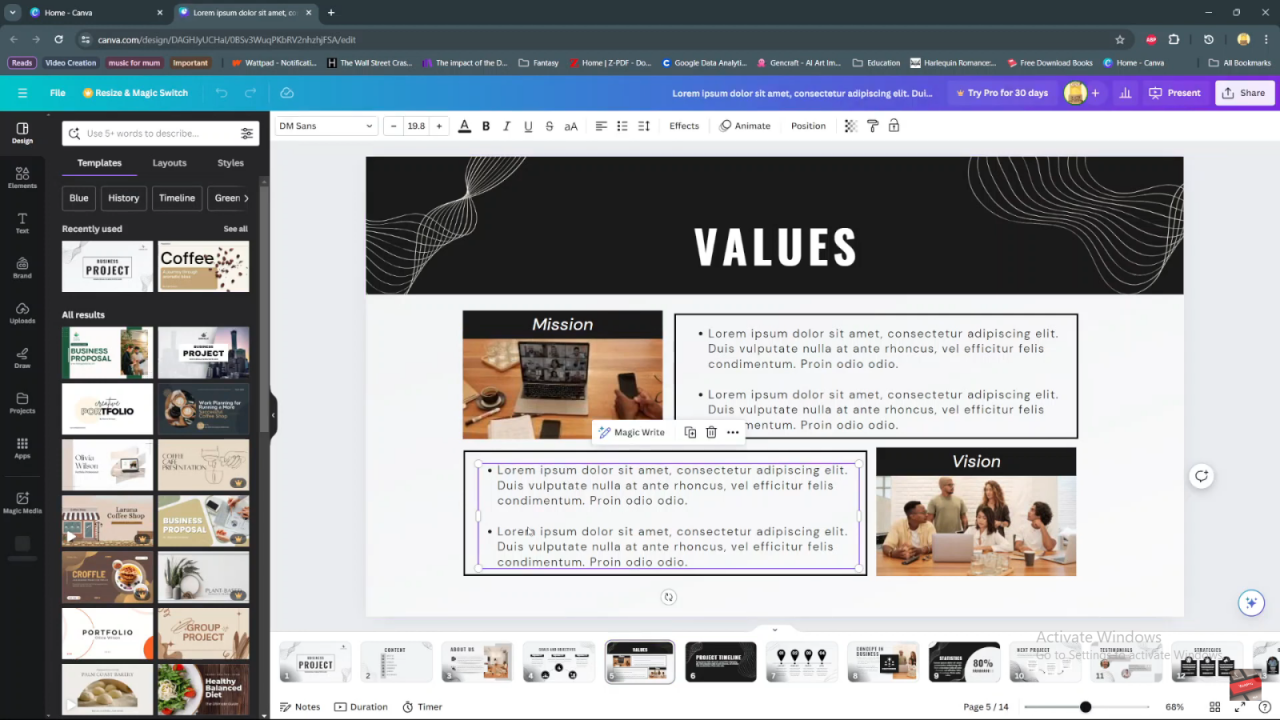
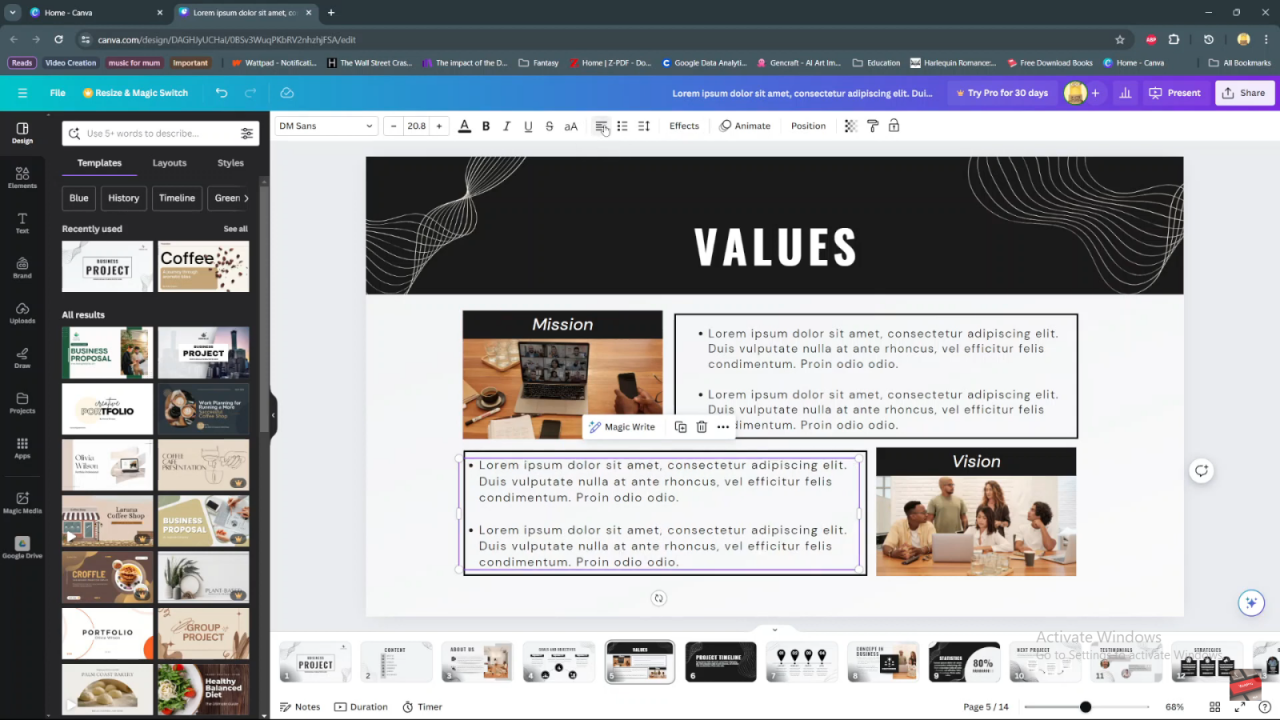
Step 1: Begin by selecting the text you intend to justify on your canvas. Once highlighted, you’re ready to proceed with aligning it for optimal presentation.

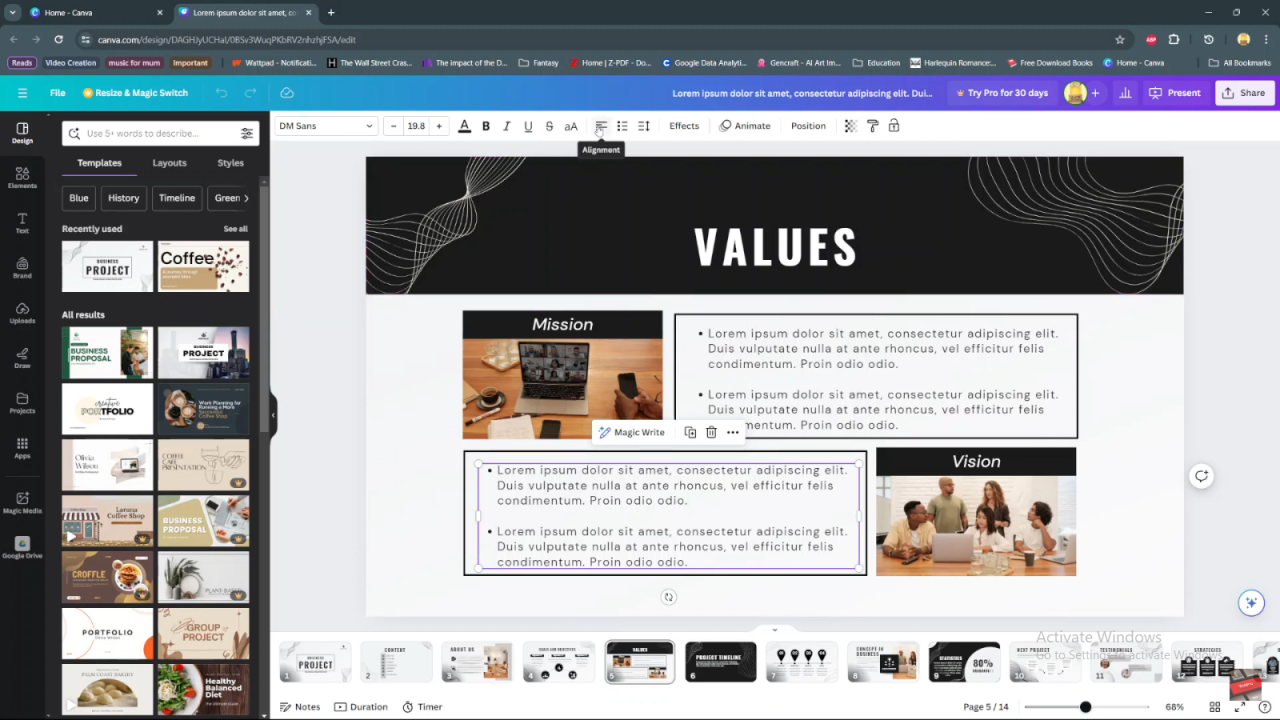
Step 2: Navigate to the toolbar located at the top of your screen and locate the ‘Alignment’ option. This toolbar serves as your gateway to adjusting text placement and formatting within Canva.

Step 3: Click on the ‘Alignment’ button to access a menu showcasing various alignment choices. These options include Left, Center, Right, and Justify, each offering distinct formatting advantages based on your design needs.

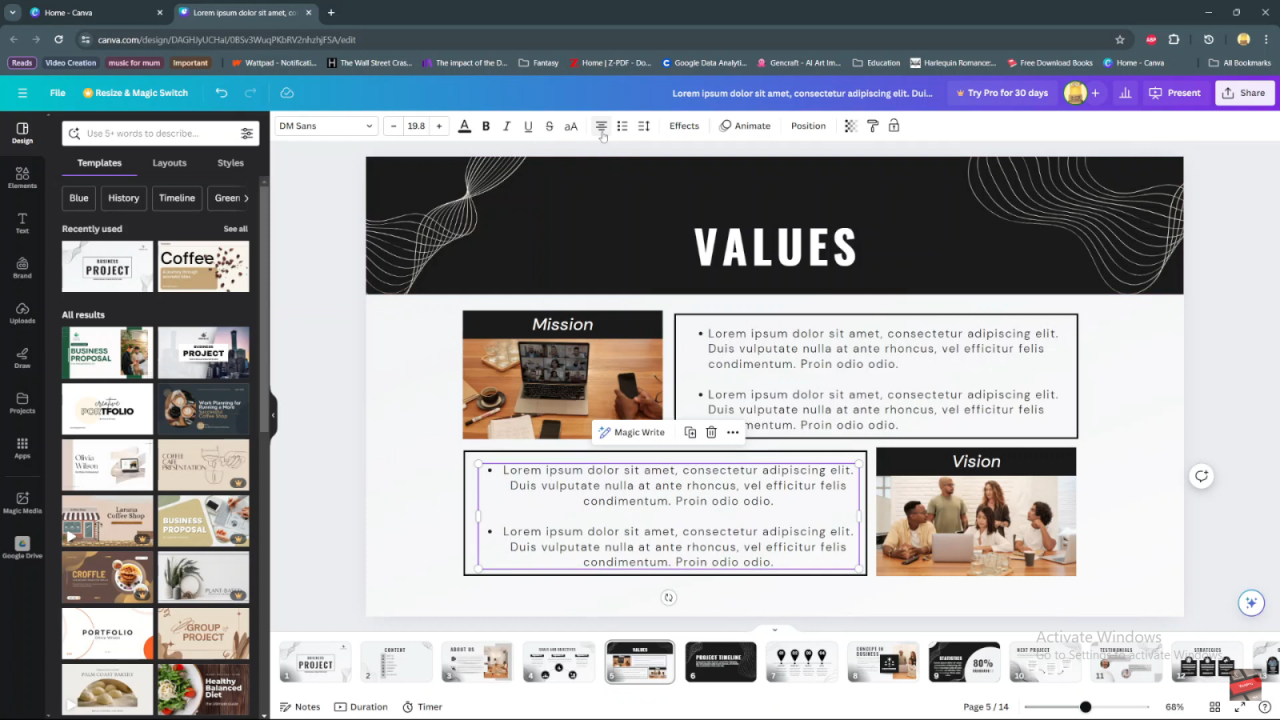
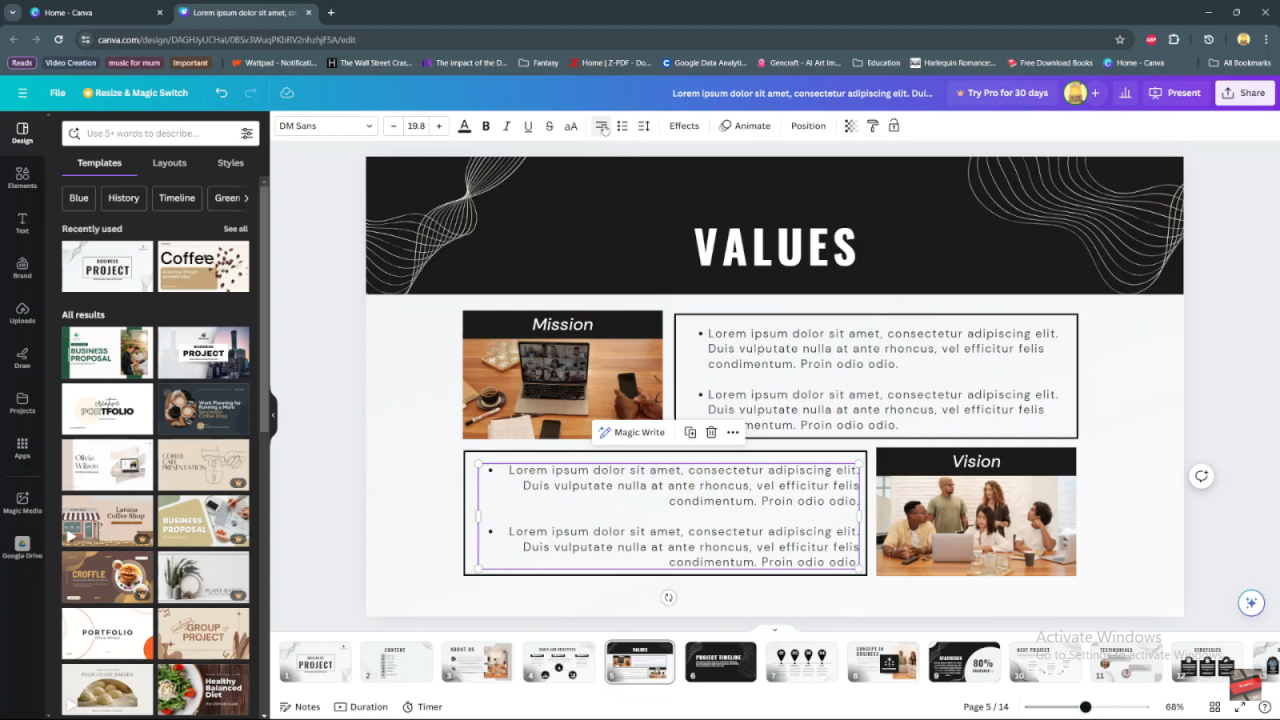
Step 4: Toggle through the alignment options by clicking sequentially. Each click modifies the text alignment accordingly: a single click left-aligns the text, a subsequent click centers it, and so forth. This iterative process allows for precise text alignment adjustments tailored to your layout requirements.

Step 5: It’s essential to ensure that the text box containing your justified text is appropriately sized. This step maintains the chosen alignment consistently across your canvas, preserving the visual integrity of your design.

Mastering these steps empowers you to leverage Canva’s alignment tools effectively, ensuring your text is presented in a structured and visually appealing manner suitable for various digital and print media applications.

