Enhancing text with drop shadow in Canva transforms ordinary typography into visually compelling elements. This feature allows designers to imbue text with depth and prominence, elevating its presence within compositions. Whether for digital graphics, marketing materials, or presentations, utilizing drop shadow enhances readability and aesthetic appeal.
Canva provides intuitive tools for customizing shadow effects, enabling users to achieve desired visual effects effortlessly. Incorporating drop shadow into designs enriches visual storytelling and ensures key messages stand out effectively.
Adding drop shadow to text in Canva involves leveraging design techniques to create visual impact. By strategically applying shadows to text elements, designers enhance readability and emphasize important information. Canva’s user-friendly platform facilitates seamless integration of shadow effects, allowing for creative exploration and experimentation.
The versatility of drop shadow enables designers to adapt typography to various design contexts, from social media posts to printed materials. Mastering this technique enhances design professionalism and ensures visual consistency across different media platforms.
Watch:How To Create Stretch Text Effect In Canva
Add Drop Shadow to Text in Canva
Here’s how you do it;
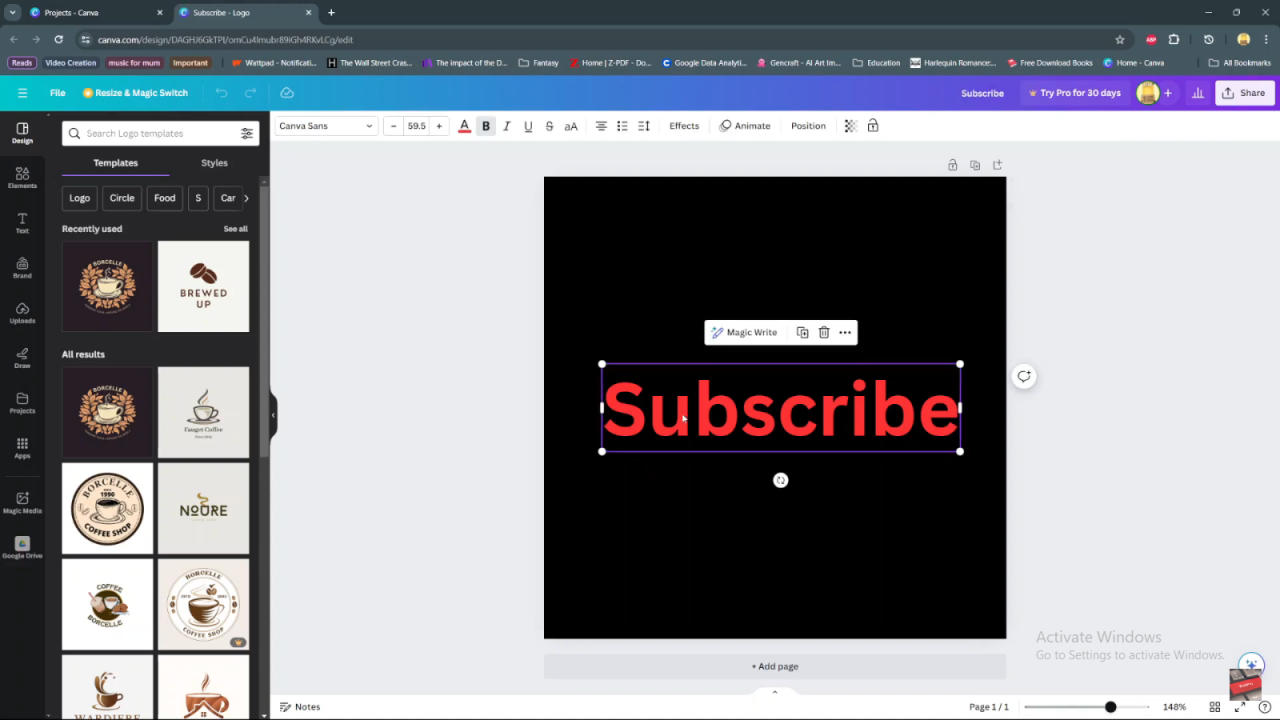
Step 1: To enhance text in your Canva project, start by adding text to your design canvas. Select the text box where you intend to apply the drop shadow effect, ensuring it’s positioned appropriately within your layout.

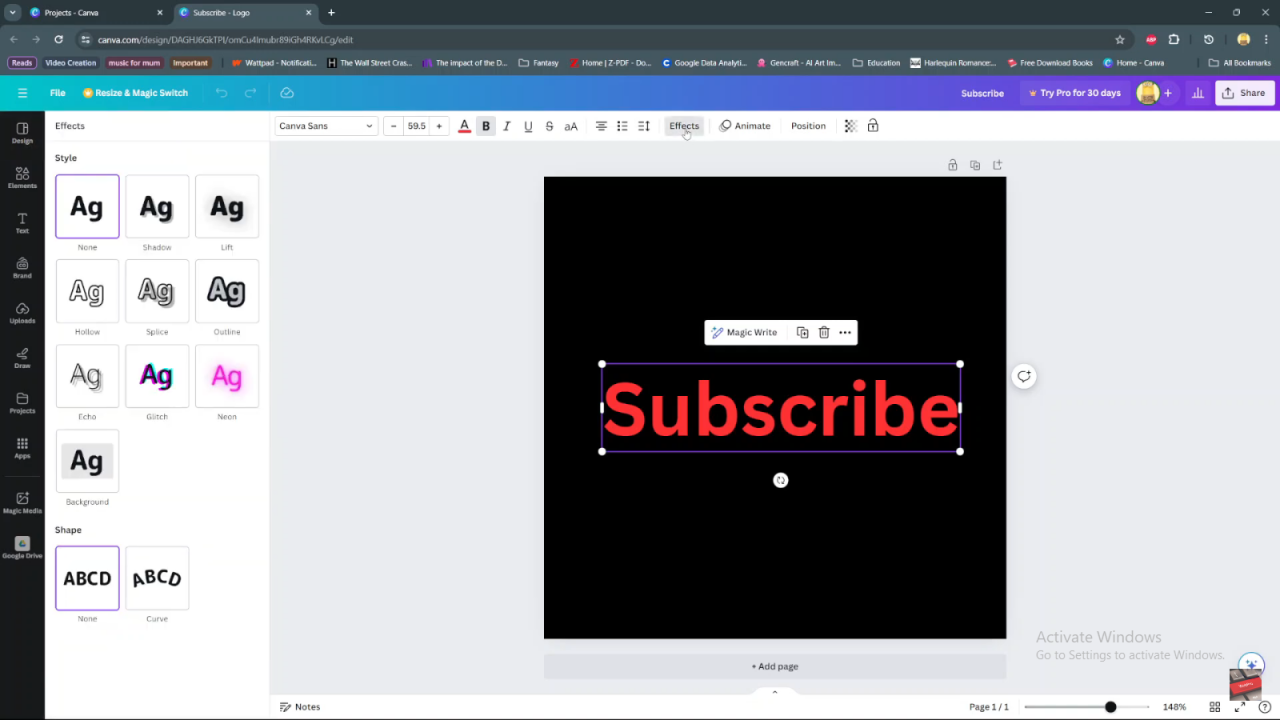
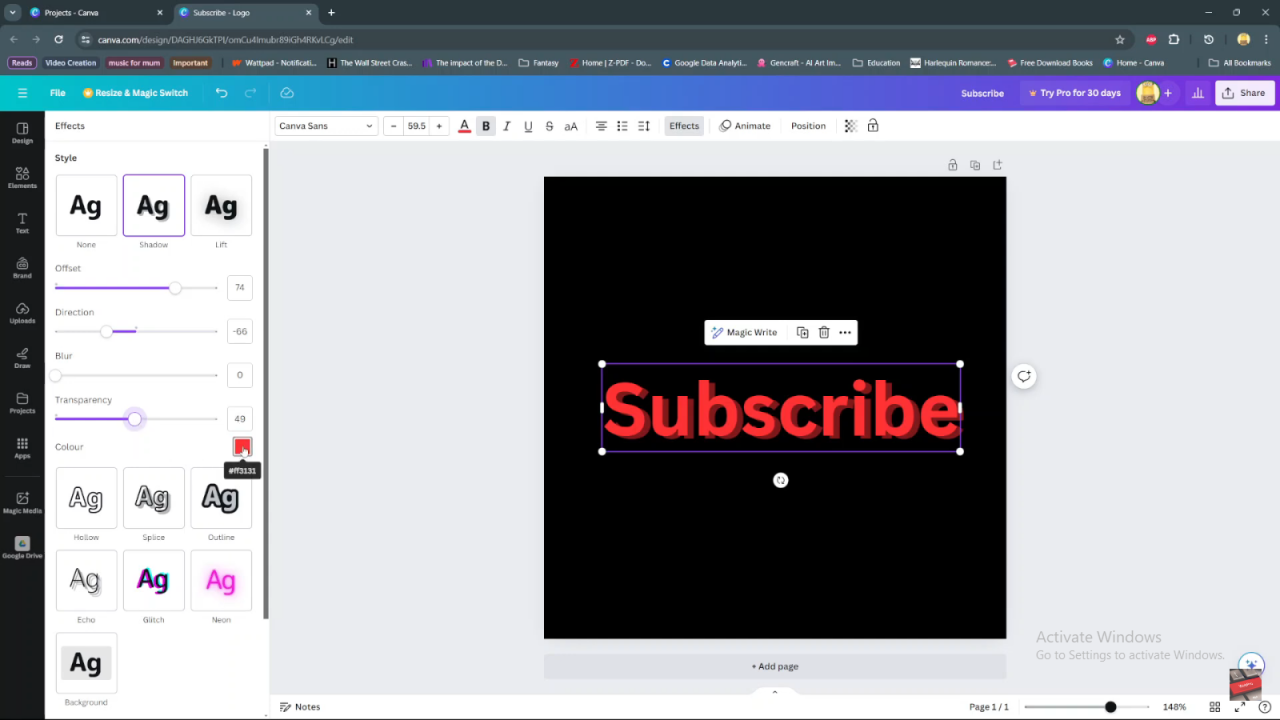
Step 2: Proceed by navigating to the toolbar above your design and locating the “Effects” button. This toolbar provides access to various enhancement options that can elevate the visual appeal of your text.

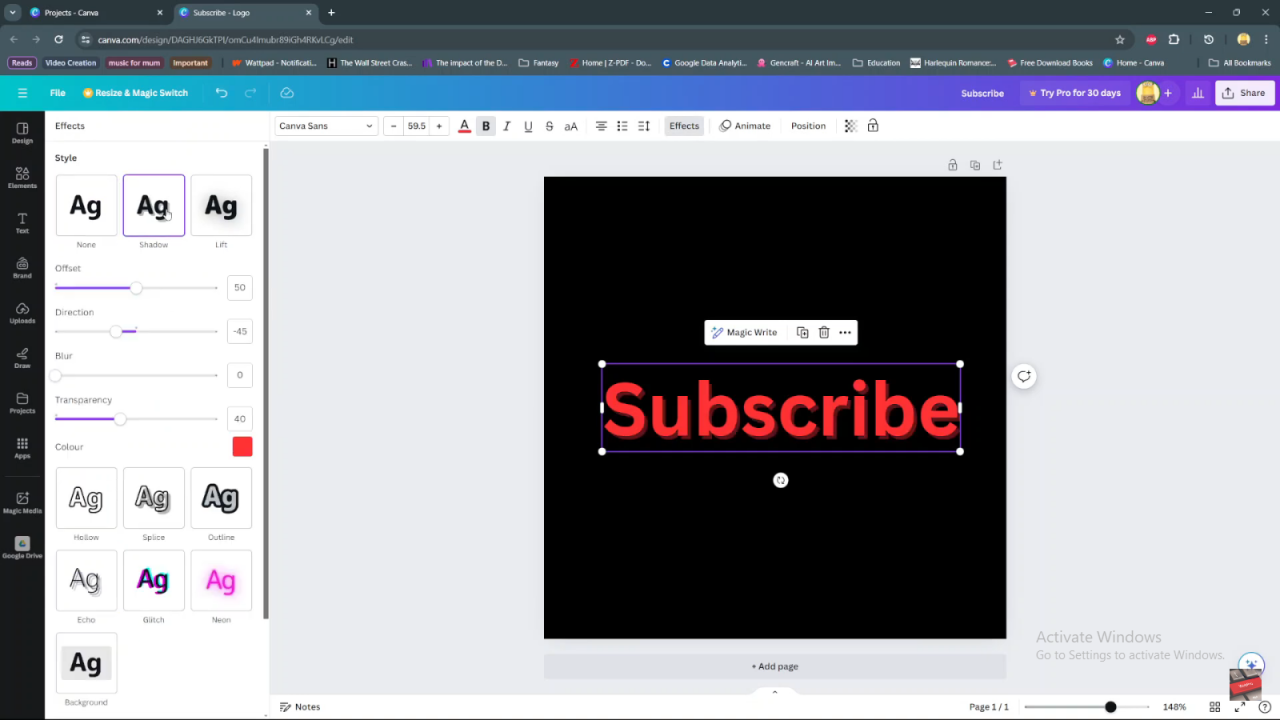
Step 3: Within the effects menu, locate and click on “Shadow.” Immediately, you’ll notice a subtle shadow effect beginning to surround your text. This initial step sets the foundation for further customization.

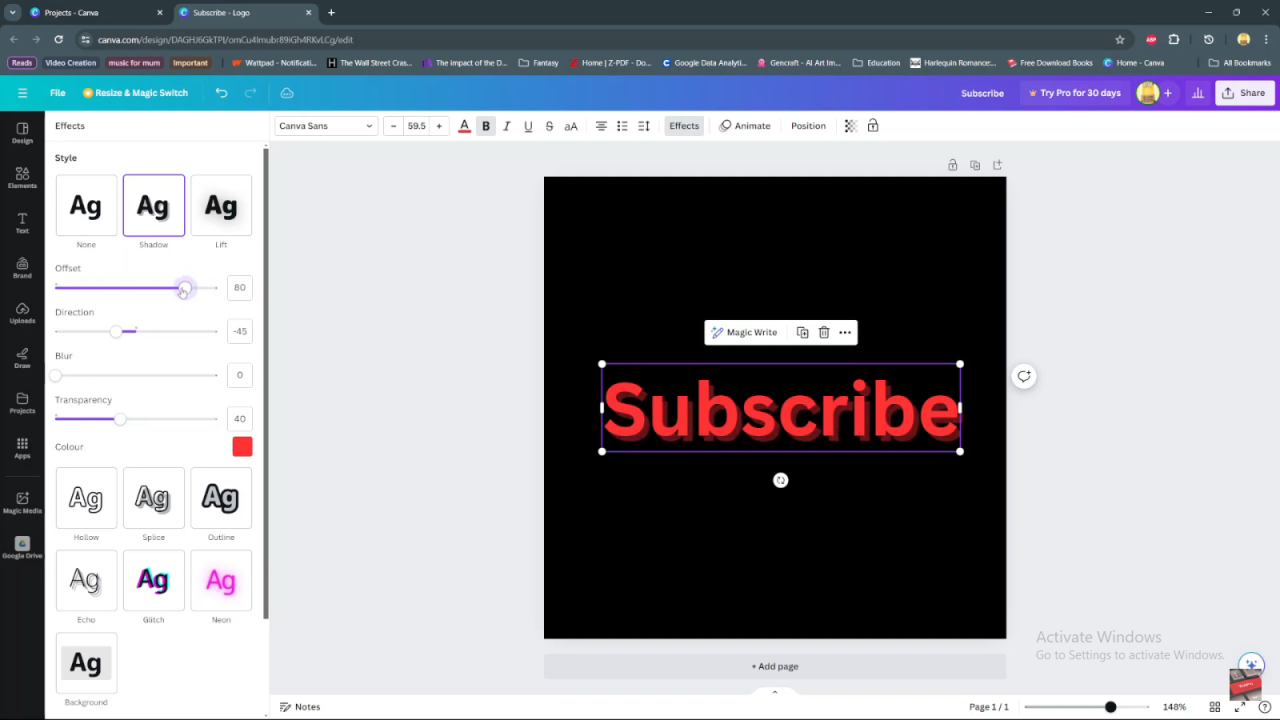
Step 4: Customize the drop shadow to suit your design preferences using the sliders provided in the effects menu. Adjust the offset to control the distance of the shadow from the text, ensuring it enhances rather than overwhelms the typography. Additionally, modify the direction, blur radius, and transparency of the shadow to achieve a nuanced effect that complements your overall design aesthetic.

Step 5: If desired, personalize the drop shadow further by changing its color. Simply click on the color swatch within the effects menu and select from a range of available color options. This customization option allows you to integrate the drop shadow seamlessly with your design’s color palette.

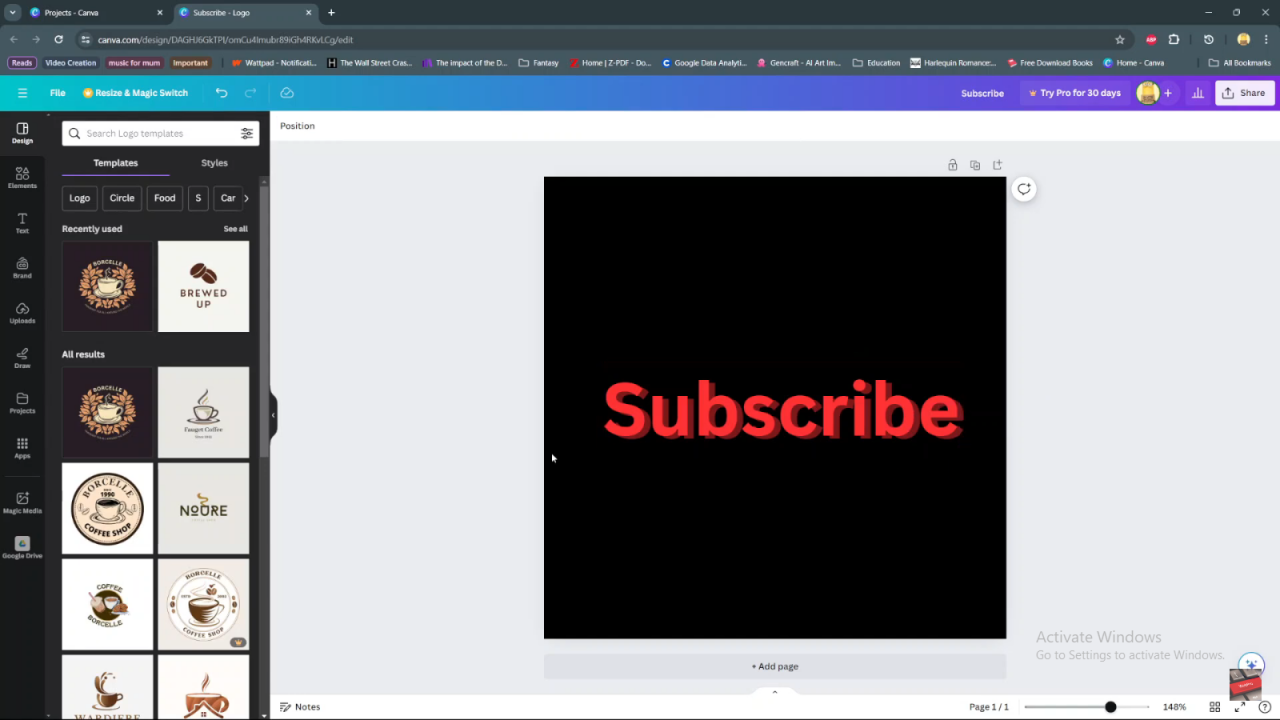
Step 6: Once you’ve fine-tuned the drop shadow effect to your satisfaction, finalize the application by clicking on an empty area of your design canvas. This action applies the drop shadow effect to the selected text box, ensuring consistency and professionalism in your design presentation.

By following these sequential steps and utilizing Canva’s intuitive interface, you can effectively enhance text elements with drop shadow, elevating their visual impact within your designs.

